Weekly Keyboard Shortcut #2: ReSharper's Rearrange Code
Last week kicked off a regular series I’m doing on keyboard shortcuts.
It’s hard to find the time to uproot your workflow and tweak some piece of it that could be optimized. When you do decide to take some time to focus on how you use tools like Visual Studio and ReSharper, it’s hard to find where to start.
My goal is to try to pick out a single shortcut that you can focus on at a time.
Hopefully one of these will be handy when you notice a piece of your workflow that depends on you lifting your hands off the keyboard to reach for the mouse repeatedly.
Rearrange Code
The Problem
When you need to move a block of code up or down on the page with your mouse, there is a 3-step process you likely follow:
- Click and drag to make a selection
Ctrl + Xto Cut- Click the line you want to paste into
- Hit
Enterto create some space for the paste Ctrl + Vto paste

The Shortcut: Ctrl + Shift + Alt + Up/Down/Left/Right
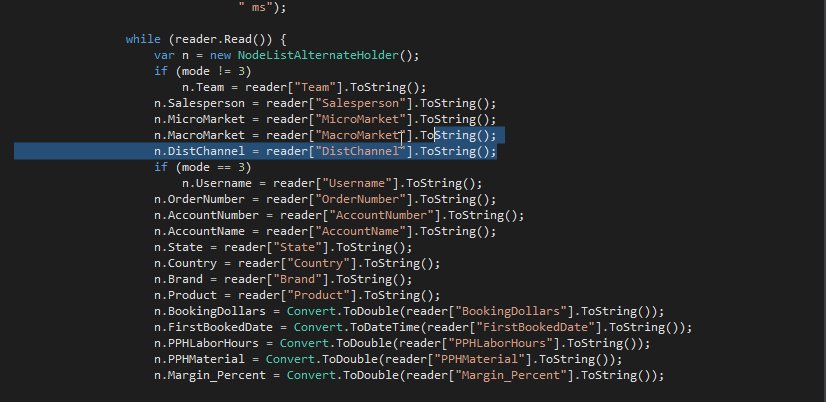
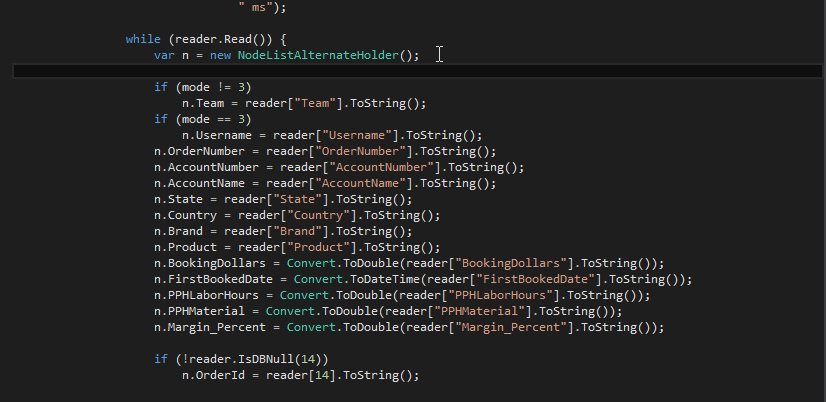
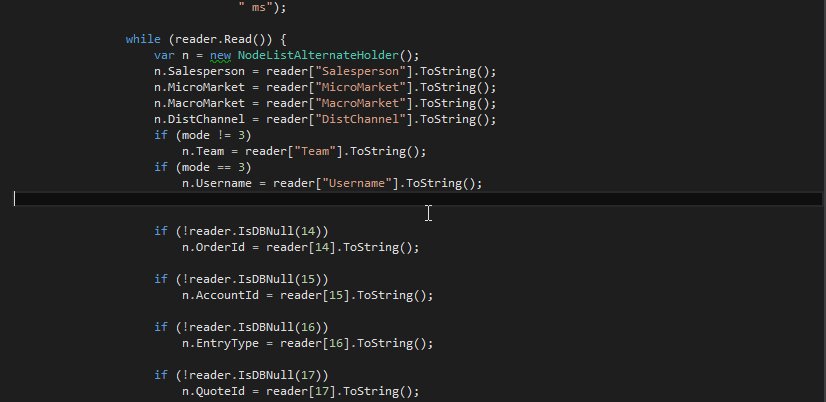
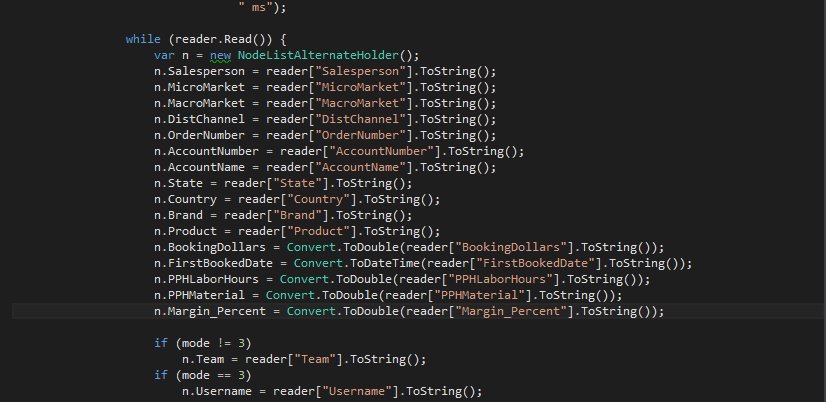
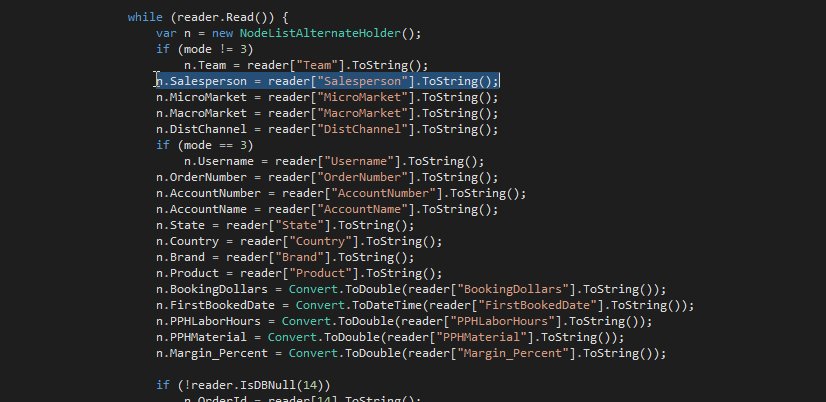
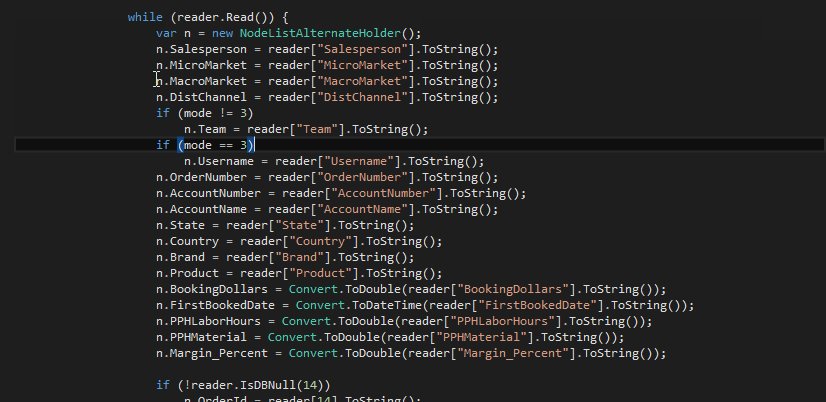
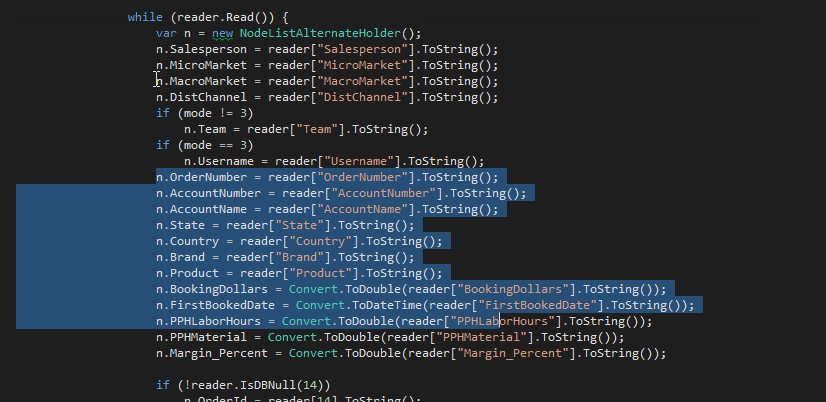
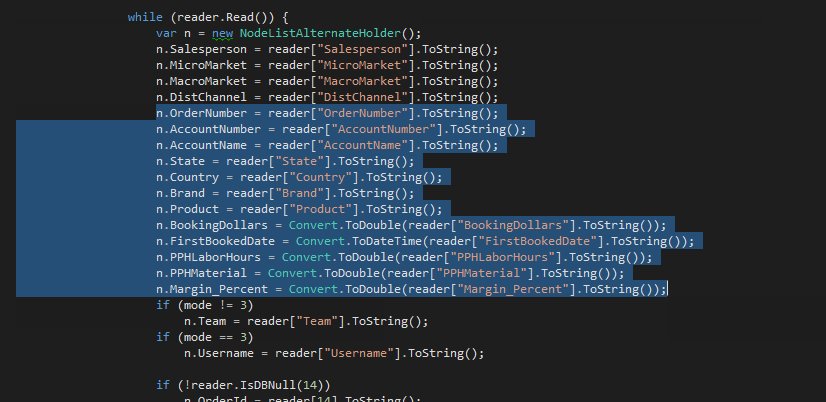
The Rearrange Code shortcut from ReSharper lets you select a block of selected code and move it with just the arrow keys.
In this screen capture, I’m using:
Shift + End/Home/Up/Downto expand my selectionCtrl + Shift + Alt + Up/Downto rearrange the code

Move up and Move down commands are pretty straightforward - they can move elements within a specific scope up and down relatively to other elements in this scope. For example, you can move up and down types in a file, type members in a type, statements in a type member or in a compound statement, etc.
Summary
This shortcut might come in handy when you have a project that you’re doing a bunch of copy/paste just to rearrange code. It’s also a good warm-up exercise to help you to start thinking more about using the keyboard instead of the mouse.
That’s it for another installment of my Weekly Keyboard Shortcuts! I hope you get the chance to try it out! I have a good list to work with and I’m going to try to knock them off the list as often as I can. Make sure you sign up for my newsletter so you’re the first to hear!
Related posts:
